AI搭載センサ デモシステムの使い方について
目次
- 1 [装置の起動手順]
- 2 [1] ファンの電源を接続します
- 3 [2] WiFiルーター(アクセスポイント)を起動します
- 4 [3]センサーデバイスの電源を入れます
- 5 [4] PiCo3の電源を入れます
- 6 [5]自動的にセンサーデバイスとPiCo3がBLEペアリングされます。
- 7 [6]自動的にPiCo3がアクセスポイントへ接続します
- 8 [7]センサーデバイスは振動の判定指標値を、数百ms周期でPiCo3へBLEで送信します
- 9 [8]PiCo3はAzureクラウドへ値を送信します。
- 10 [9]Webブラウザで、受信値をリアルタイムに描画されます
- 11 [Microsoft Azureの設定]
- 12 [1] Microsoft Azureのアカウントを作成します。
- 13 [2]IoT Hubの作成と設定を行います
- 14 [3]Cloud Shell からCLIを利用します
- 15 [4] デバイスを登録します
- 16 [5] Webアプリの作成
- 17 [6] App Serviceの設定
- 18 [7]Webアプリコードの取得、デプロイ
[装置の起動手順]
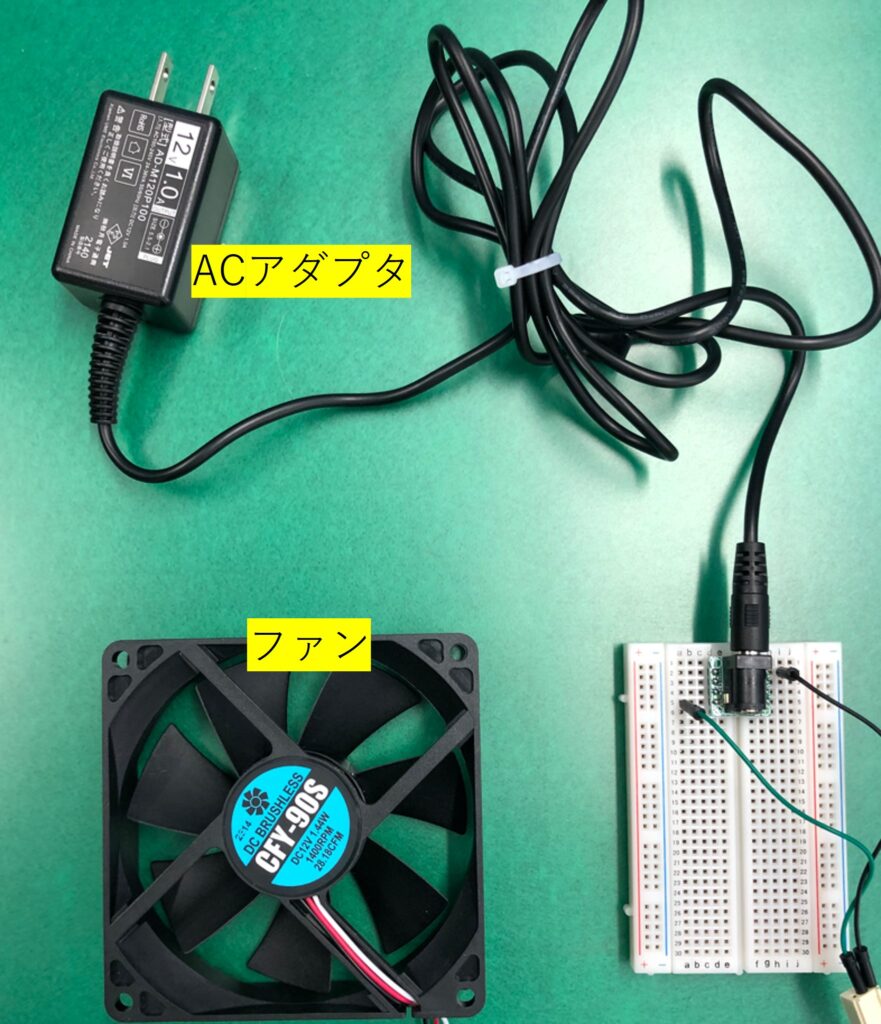
[1] ファンの電源を接続します
振動対象物である、ファンにACアダプタを接続し、駆動します。

[2] WiFiルーター(アクセスポイント)を起動します
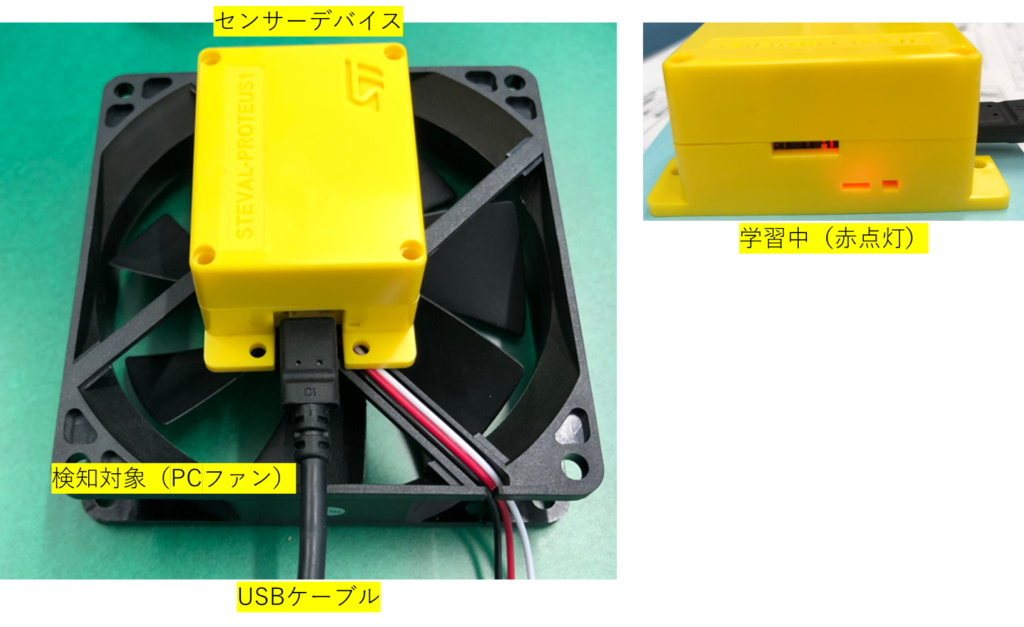
[3]センサーデバイスの電源を入れます
・電源を入れる前に、下記写真のように、ファンの上にセンサーデバイスを置いてください。
・ファンは、平行な台の上におき、傾きがないようにしてください。
・ファンとセンサーデバイスは両面テープ等で固定されている状態が好ましいです。
また、その際、ファンとセンサーデバイスに傾きがないようにし、密着させてください。
・センサーデバイスへの給電は、USB、または、内部の電池となります。内部電池の場合は短時間の稼働となります。以下の写真はUSB給電の様子を示します。
・センサーデバイスは、電源投入後の10秒程度、自動的に事前学習を行います。その間は、振動などを与えないでください。学習中は、横穴から見えるLEDが赤点灯します。赤LEDが消灯すると、学習完了となります。

[4] PiCo3の電源を入れます
側面に、USB Type Cコネクタを接続し、給電します。

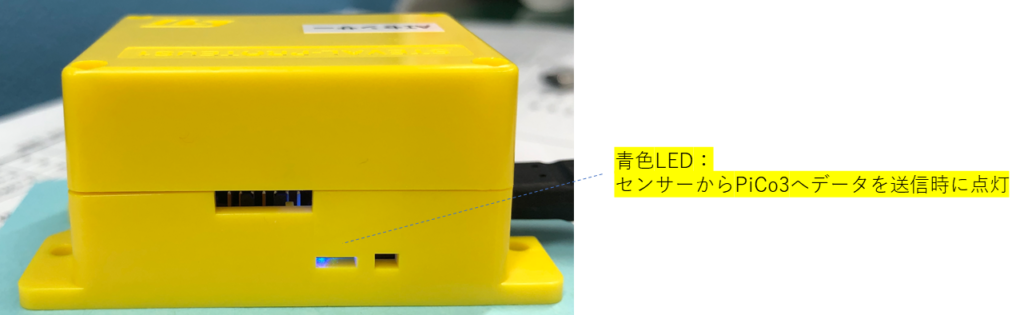
[5]自動的にセンサーデバイスとPiCo3がBLEペアリングされます。
ペアリングが完了すると、下記写真の通りセンサーデバイスの青色LEDが点灯します。※ケース側面の小さな穴から視認可能です。

また、下記写真の通りPiCo3の右青色LEDも点灯します。

[6]自動的にPiCo3がアクセスポイントへ接続します
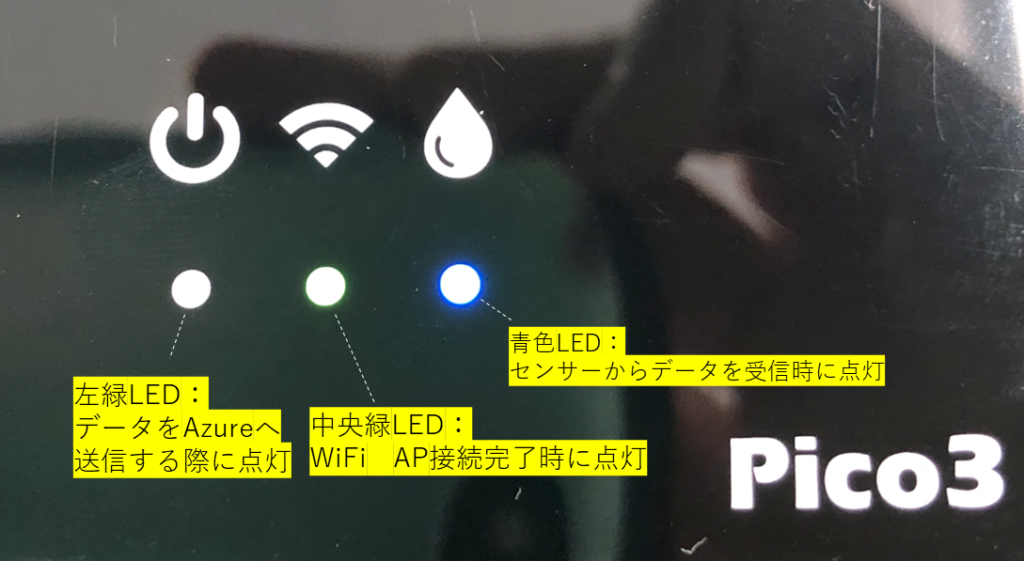
アクセスポイントへ接続完了すると、中央緑LEDが点灯します。通常、常時点灯となります。
[7]センサーデバイスは振動の判定指標値を、数百ms周期でPiCo3へBLEで送信します
・センサーデバイス内で、加速度異常指標値の移動平均を取り、その処理後のデータをPiCo3へ送信しています。センサーからPiCo3へは、正常・異常判定せずに、常時BLEで送信します。
・PiCo3は、センサーデバイスからデータ受信すると、天面の青色LED(上記写真右)が点灯します(頻繁に通信しているため、高頻度で点灯します)
[8]PiCo3はAzureクラウドへ値を送信します。
・指標値が正常と判断される場合、Azureへデータを送信しないので、テストする場合はAIセンサーに振動を与えてください。
・Azureでデータ送信時、PiCo3の天面の左の緑色LEDが点灯します。
・指標値がしきい値未満の場合は、トラフィックおよびクラウド利用料の削減のため、通信しません。
通信しない間は、当然、グラフ描画もされません。
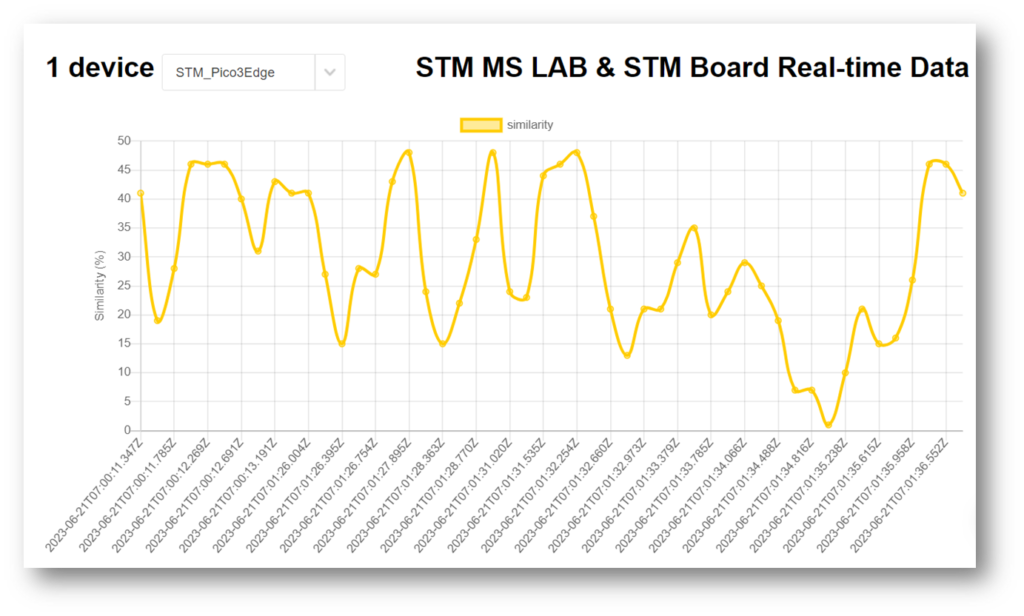
[9]Webブラウザで、受信値をリアルタイムに描画されます
・データを閲覧するため、PCなどのWebブラウザで、描画用URIを開いておきます。
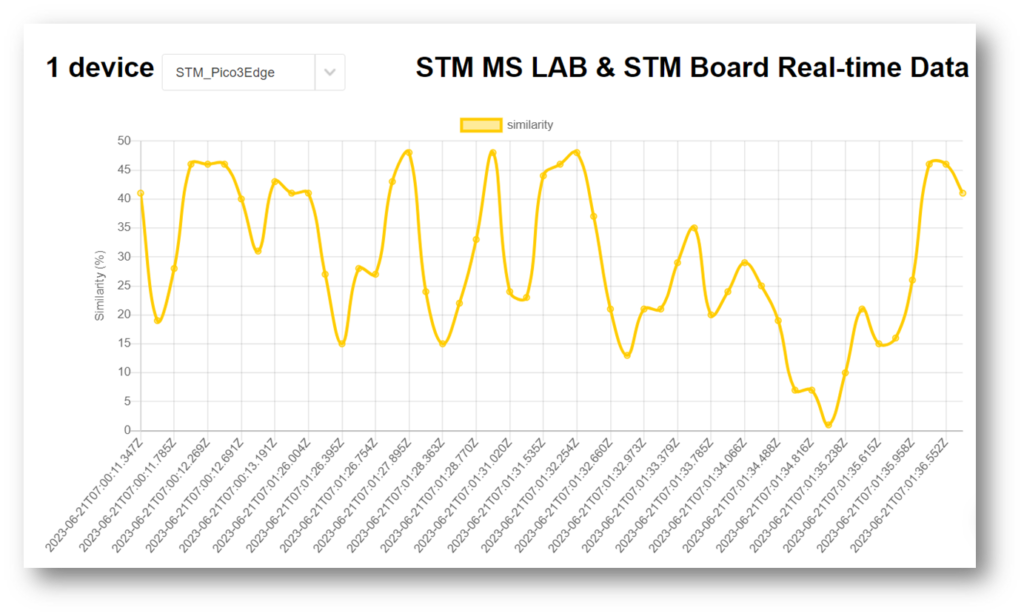
・データを受信すると、時系列に値がプロット(追加)されていきます。
縦軸値は、100に近いほど、ファン振動が正常である確率が高く、0に近いほど異常である確率が高いことを示します。

Azureで受信したデータ[Microsoft Azureの設定]
・上記のように、センサーデバイス側からAzureでデータを受信し、グラフ描画する環境を構築する手順を以下に示します。設定手順は、以下の方法に限られるものではなく、例となります。
・画面内で入力しているパラメータは、本デモシステムで利用している値です。
・本説明で構築される環境は、セキュリティ面などは考慮していません。あくまでもデモ用システムとなります。
[1] Microsoft Azureのアカウントを作成します。
Webブラウザで Microsoft Azureのトップページに入り、無料アカウントのボタンから作成可能です。

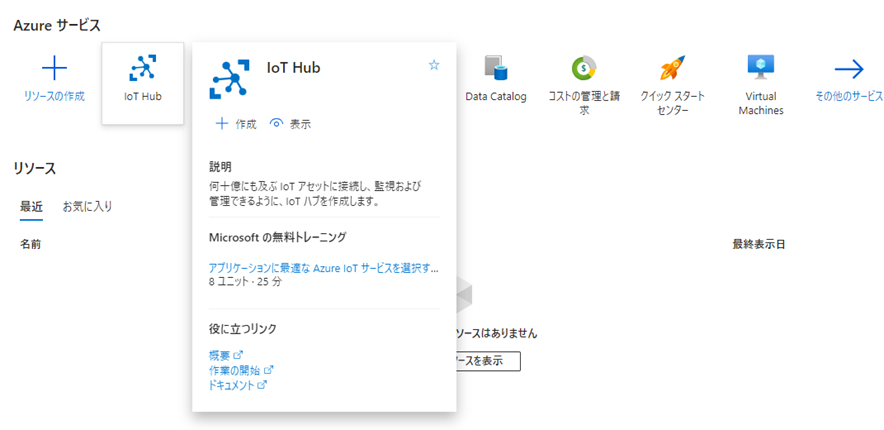
[2]IoT Hubの作成と設定を行います
1.Azure IoT エクスプローラーで、左側のメニューの [IoT Hub] を選びます

2. IoT Hubの作成ボタンを押します

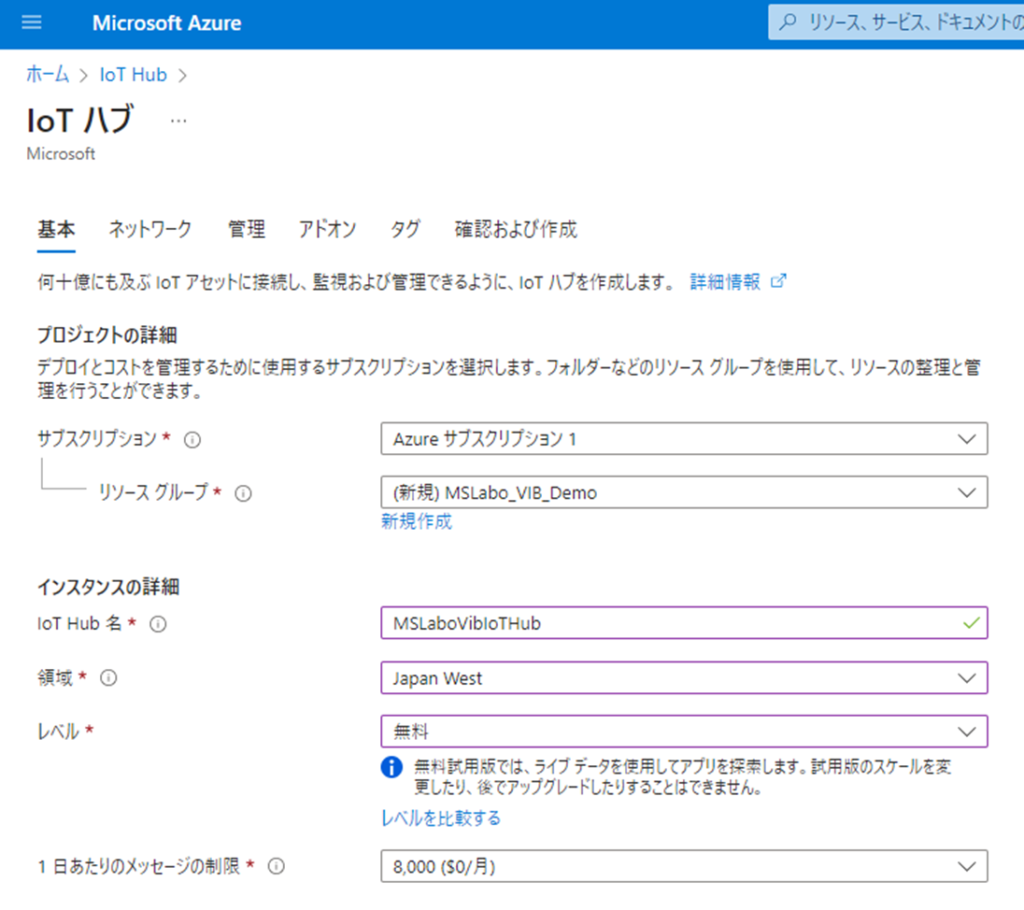
3.下記のようにパラメータを入力し、作成ボタンを押し、デプロイ完了を待ちます



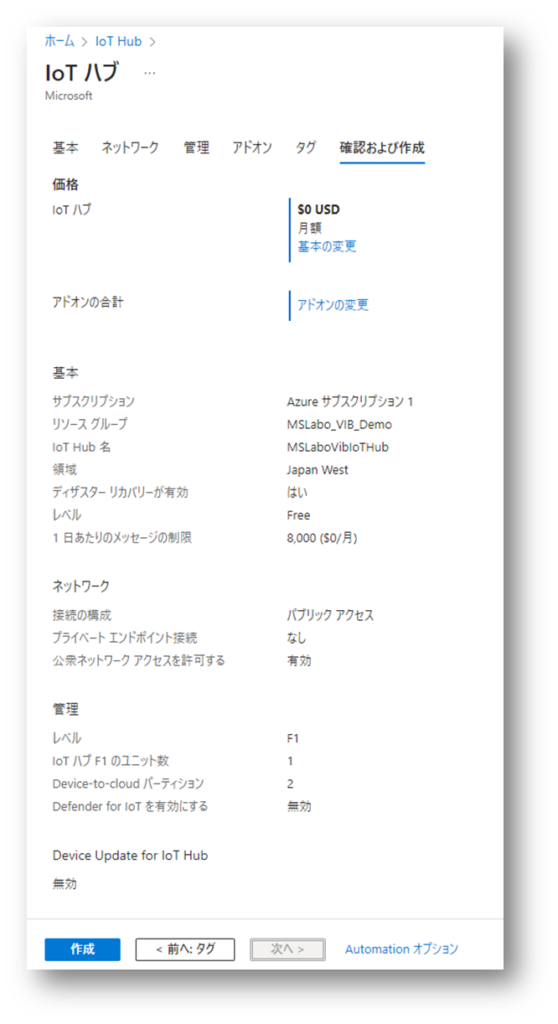
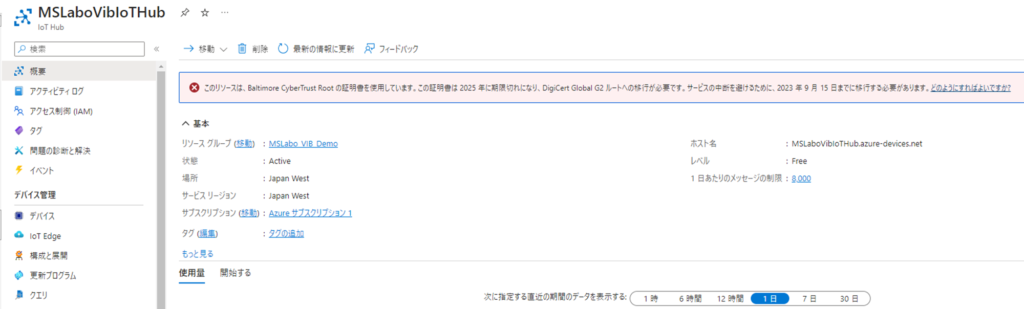
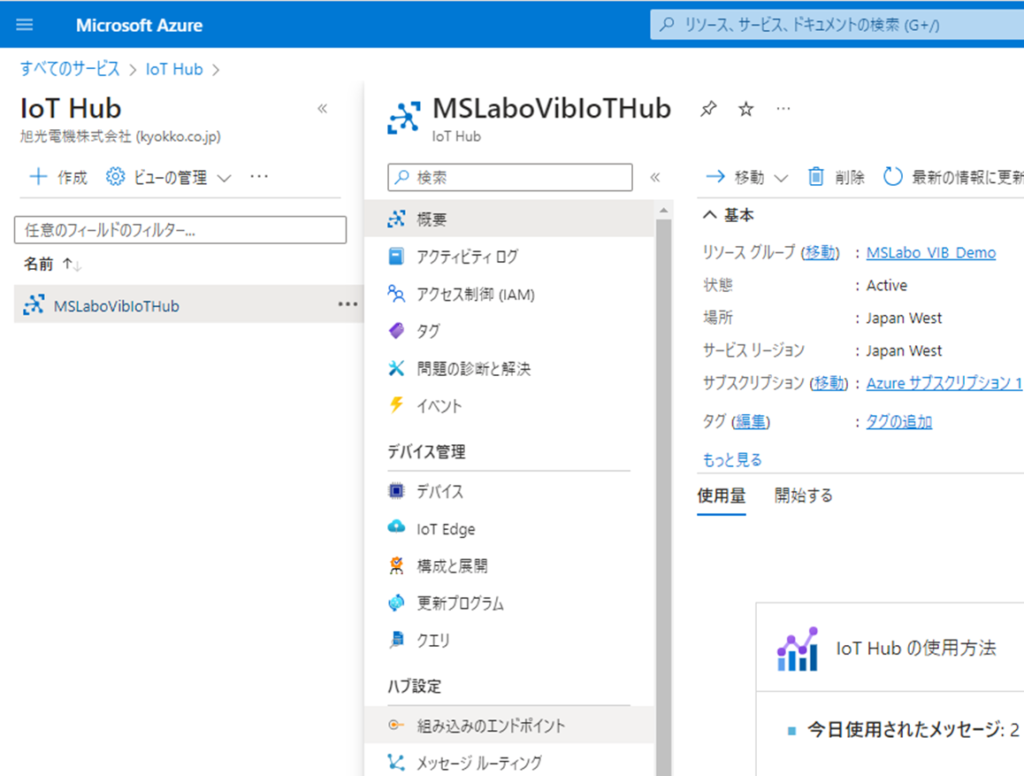
4. デプロイ完了後の画面で、リソースに移動ボタンを押します
5. ホスト名をコピーしておきます(後の手順で利用するため)
※証明書2025期限切れについては、どのようにすればよいですかのリンクから更新しておきます

[3]Cloud Shell からCLIを利用します
※Localに、Azure CLIをインストールしても構いませんが、以下はCloud Shellからの利用例を示します。
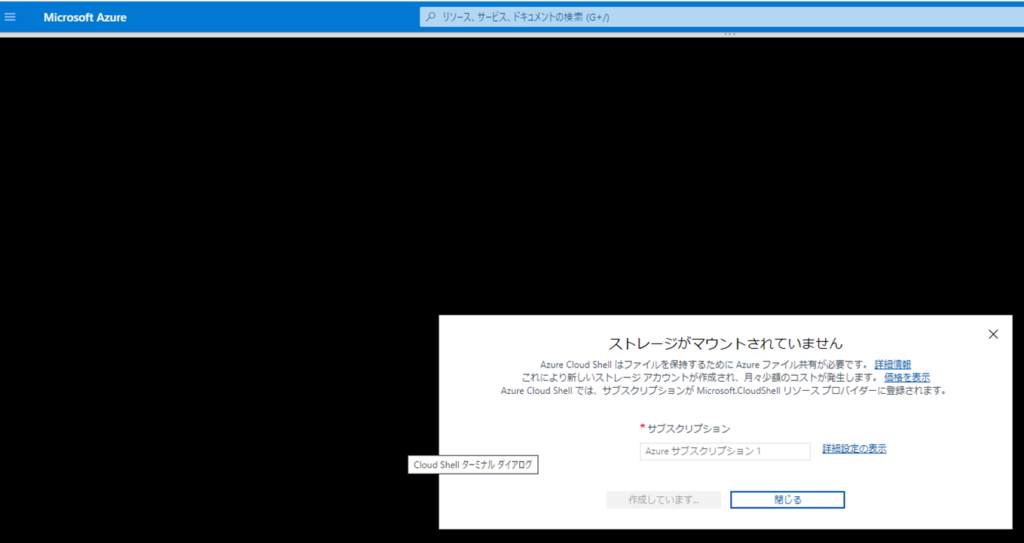
1.https://shell.azure.com/bashにアクセスし、ストレージをマウントします

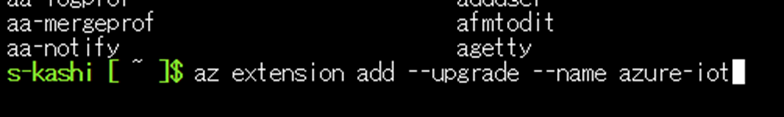
2.Cloud Shellが起動したあと、az extension addで、azure-iot機能を追加します

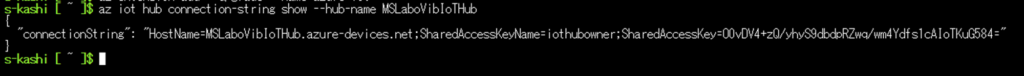
3.以下のコマンドにより、作成した IoT Hub の接続文字列を表示します
connection stringはテキストコピーしておきます

[4] デバイスを登録します
1.新しいデバイス インスタンスを作成し、作成した IoT ハブに登録します。
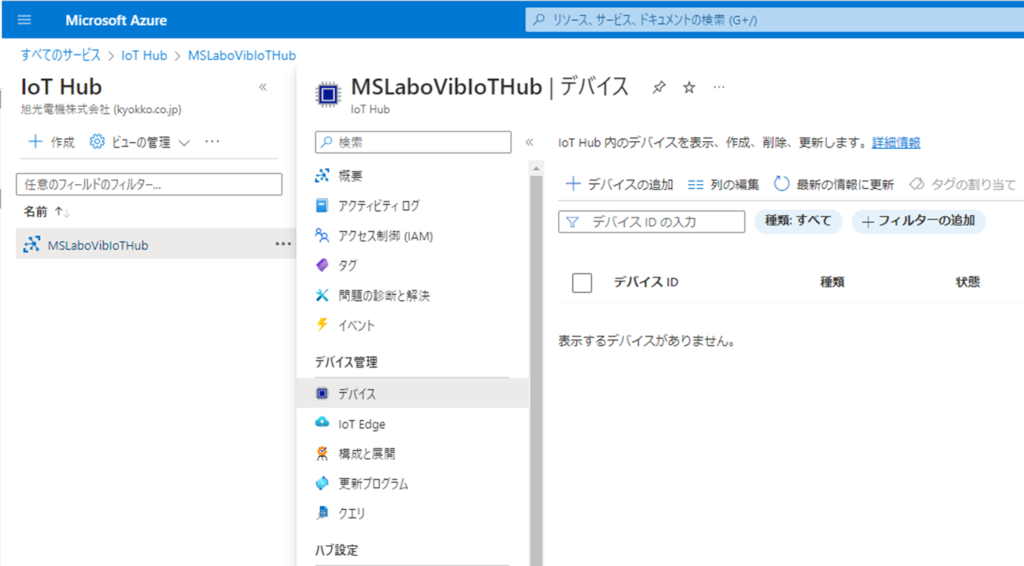
2.作成済みのIoT Hubを選択し、デバイス管理欄のデバイス、デバイスの追加をクリックします
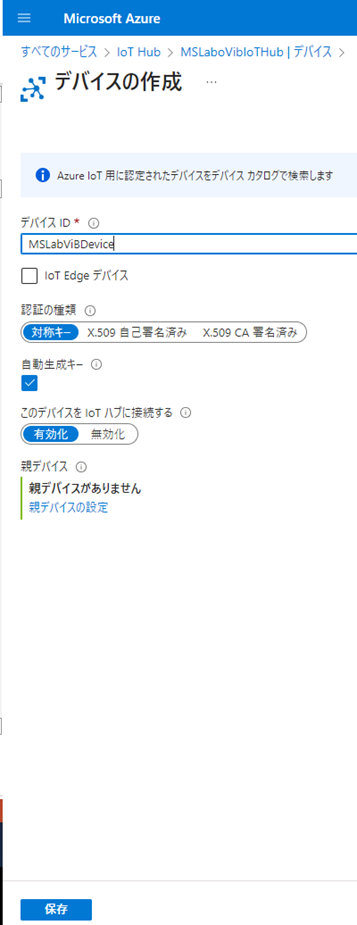
3.IDを任意に取り決め、保存を押下します。



4.作成したデバイスを選択し、[デバイス ID] と [主キー] と[プライマリキー]をコピーしておきます。
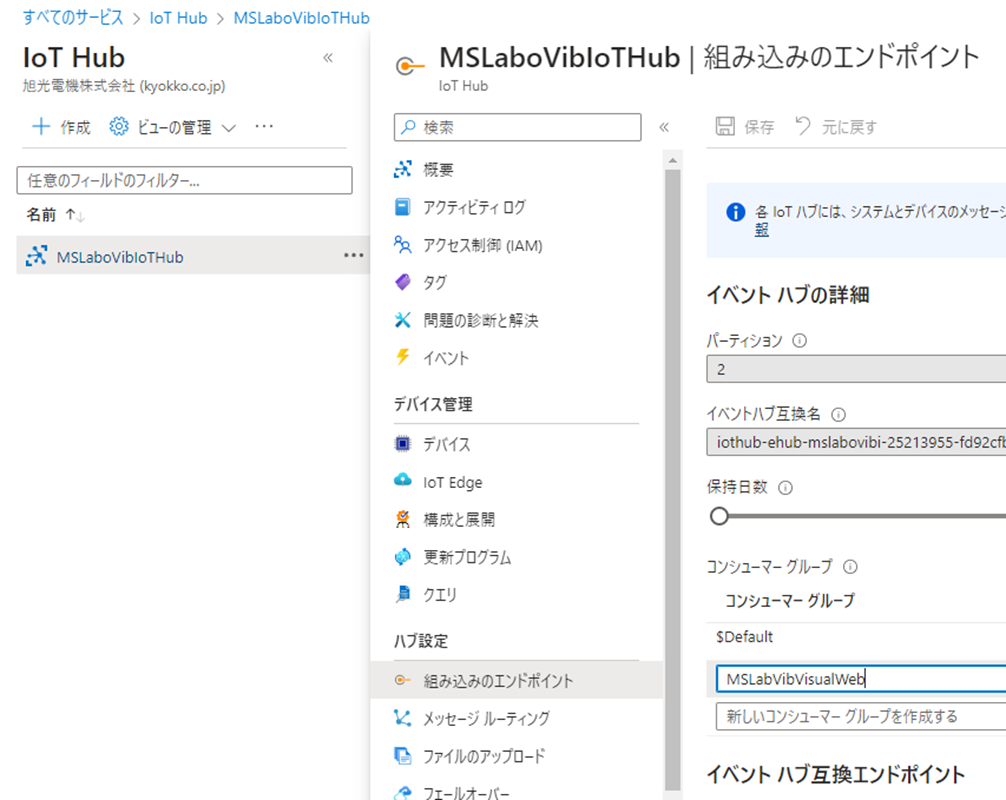
5. IoT Hubを選択し、ハブ設定の組み込みのエンドポイントをクリックします

6. コンシューマーグループを作成します
作成した文字列はコピーしておきます

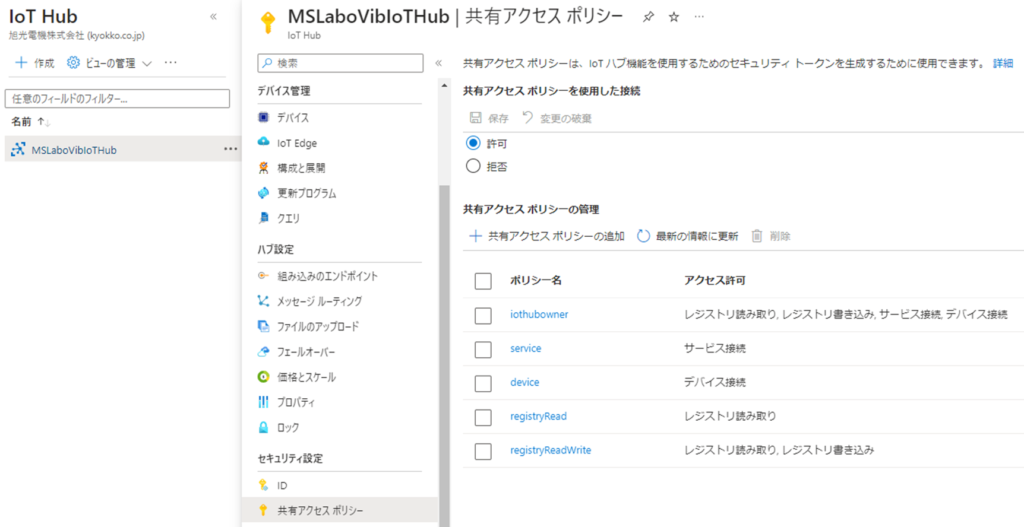
7.共有アクセスポリシーを設定します

8.各種キー値を表示し、コピーしておきます
ポリシーの iothubownerを選択し、接続文字列—プライマリキー」または「接続文字列—セカンダリキー」のどちらかをコピーし、メモしておきます。

[5] Webアプリの作成
ここからはAzureのWebアプリ構築サービスであるApp Serviceの設定とWebアプリの構築を行います
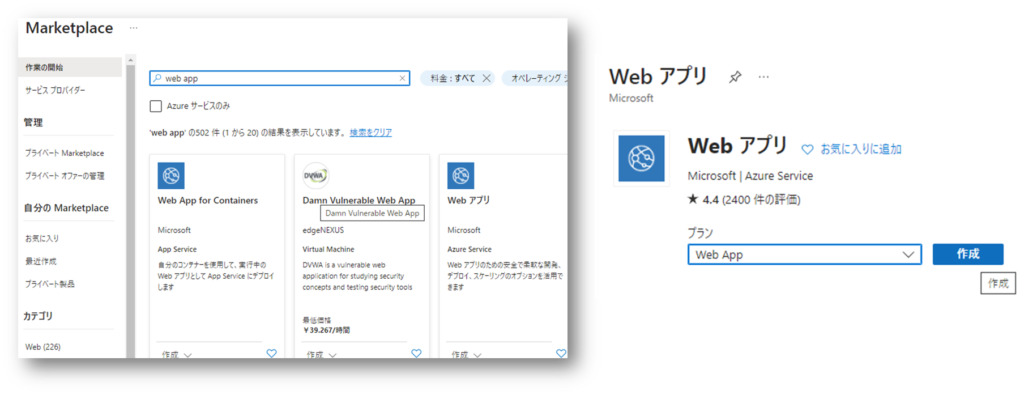
1.Azure Portal画面上部の「リソースの作成」をクリックします。
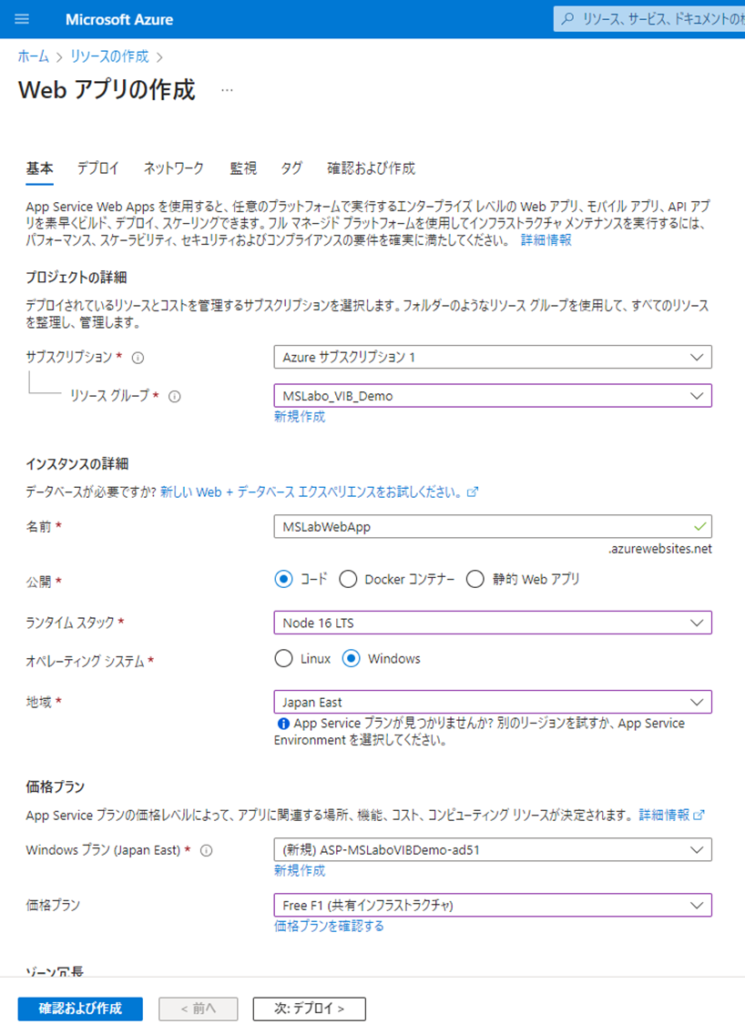
画面が切り替わったら上部の検索ボックスに「Web App」と入力して検索し、Webアプリを選択します。「作成」ボタンをクリックします。

2.次のように入力し、確認および作成をクリックします
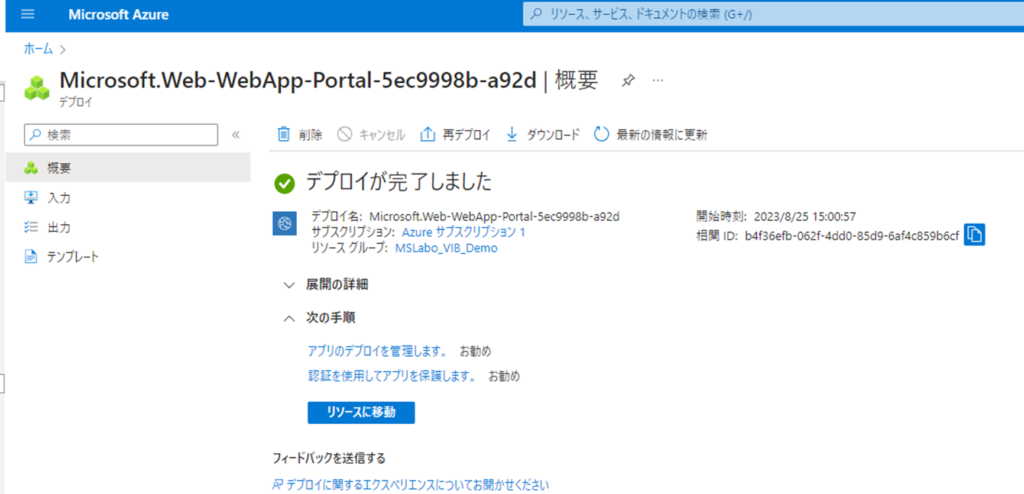
デプロイ完了を待ってください。
価格プランに注意してください


[6] App Serviceの設定
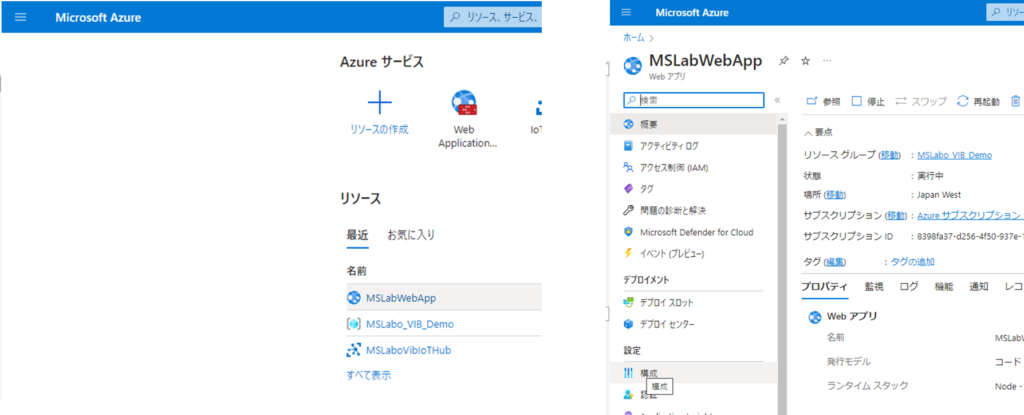
1.Azure Portalのホームから作成したApp Serviceを選択します。
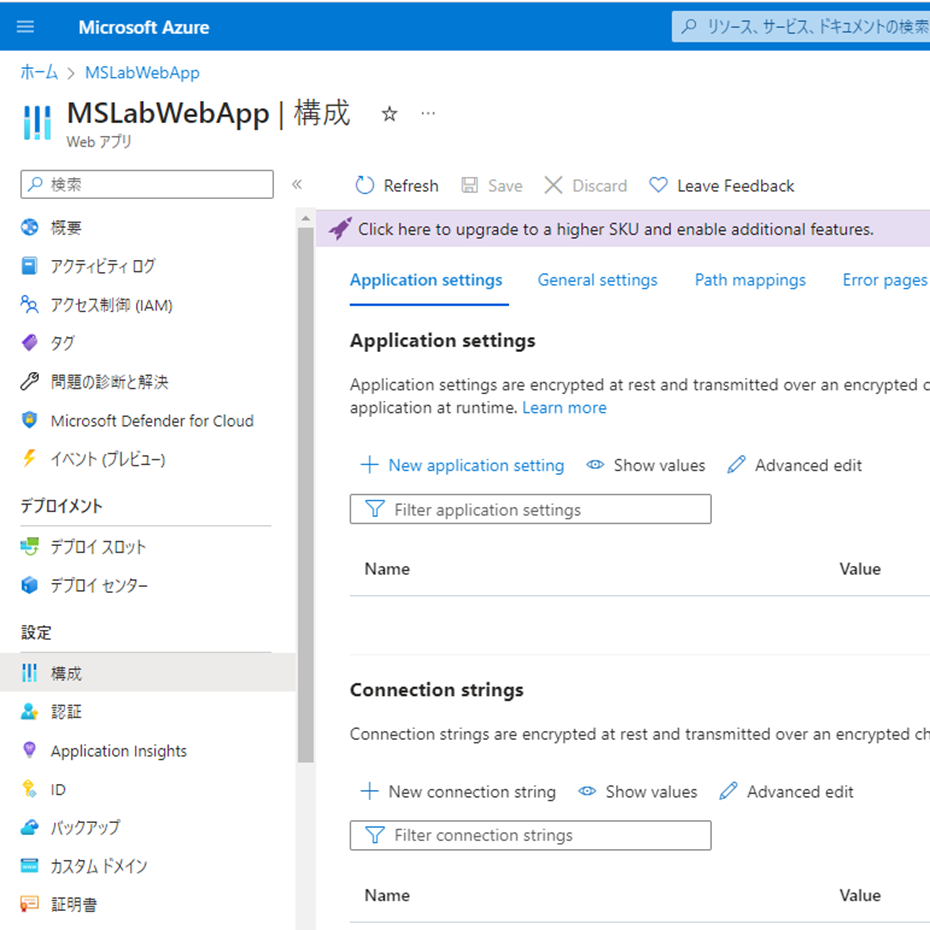
左側のメニューから「構成」を探してクリックます。

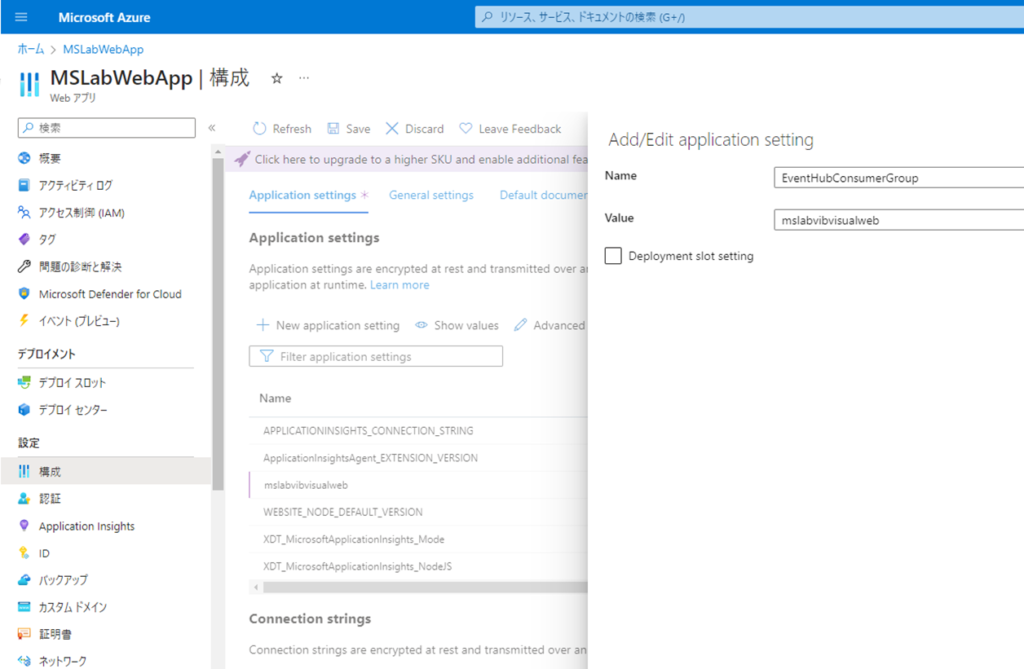
2.アプリケーション設定の「New application setting」をクリックします

3.以下の表の内容で2つ設定を追加します。
| No. | 名前 | 値 | デプロイスロットの設定 |
| 1 | EventHubConsumerGroup | 作成したコンシューマーグループ名 | 空欄 |
| 2 | IotHubConnectionString | IoT Hub接続文字列 | 空欄 |
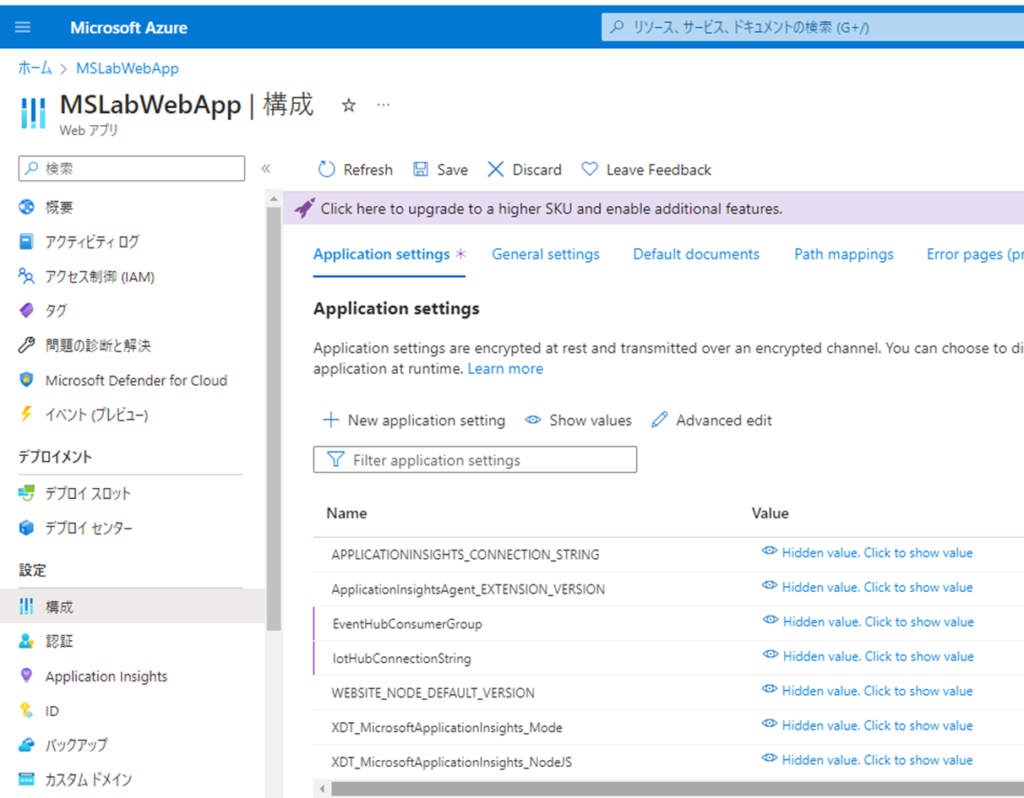
4.名前と値を入力し、Okを押下します。完了後、Saveボタンを押します

5.登録後、以下のようになります Saveします

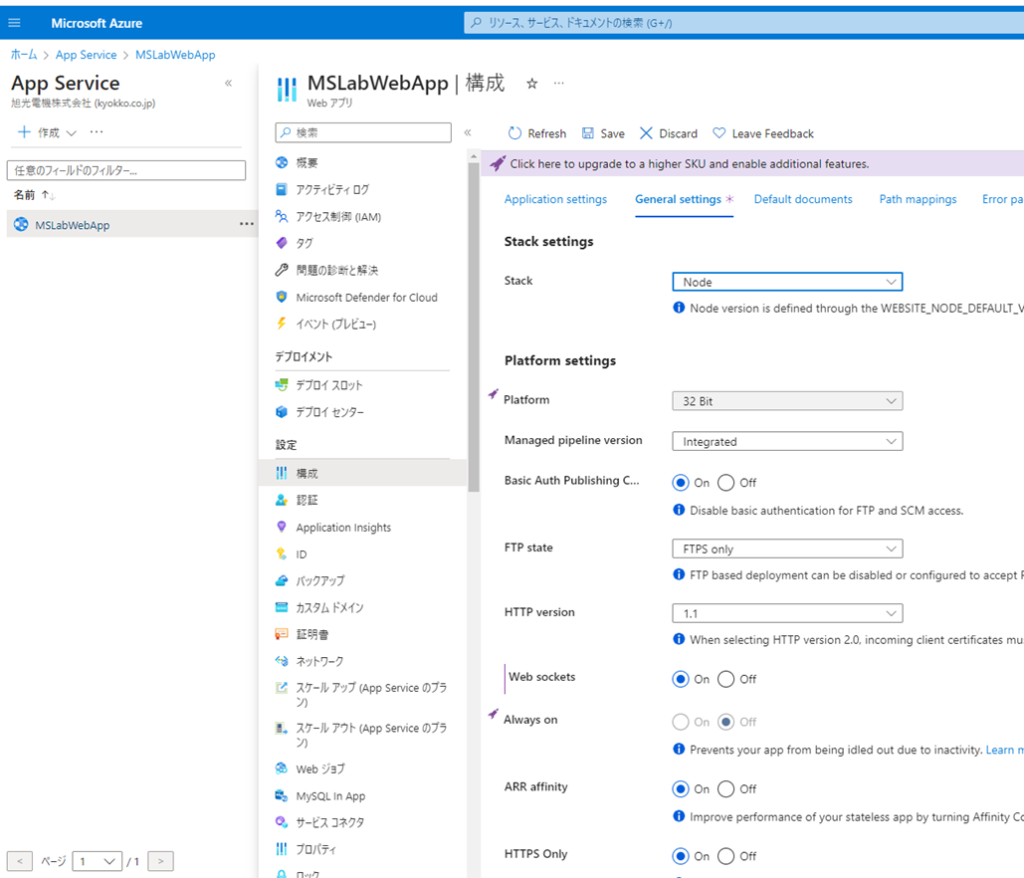
6. 「General Setting」タブをクリックし、HTTPバージョンを2.0、Webソケットをオンに変更して同様に保存します。

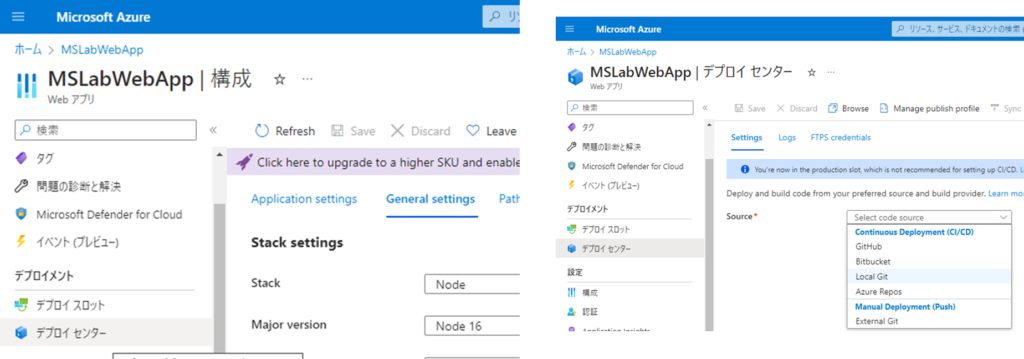
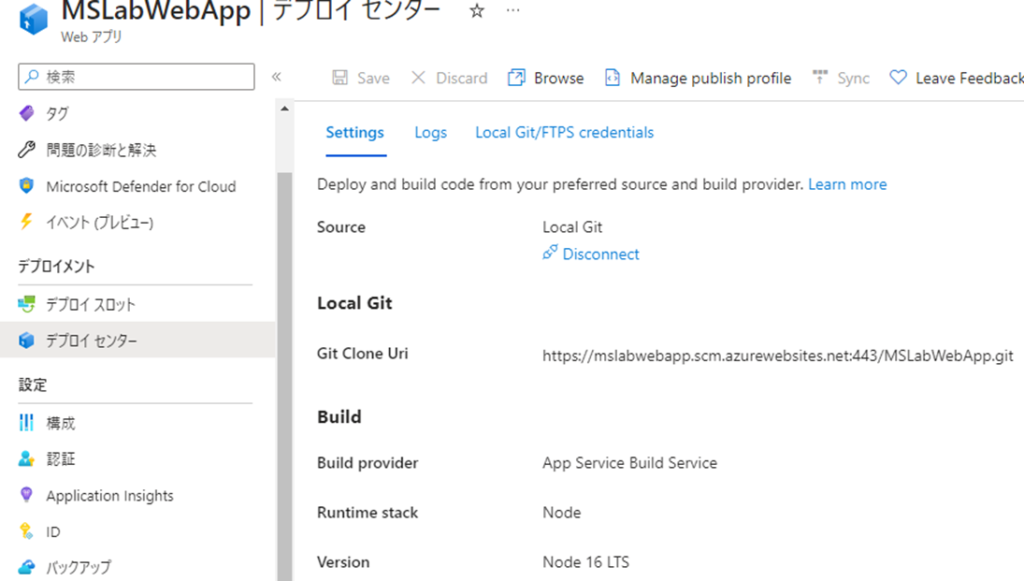
7.左側のメニューから「デプロイセンター」を探してクリックします。
ソースから「ローカルGit」を選択し、「保存」ボタンをクリックします。

8. Git Clone URIが生成されます。
Webアプリのデプロイ時に使用するため、メモしておきます。
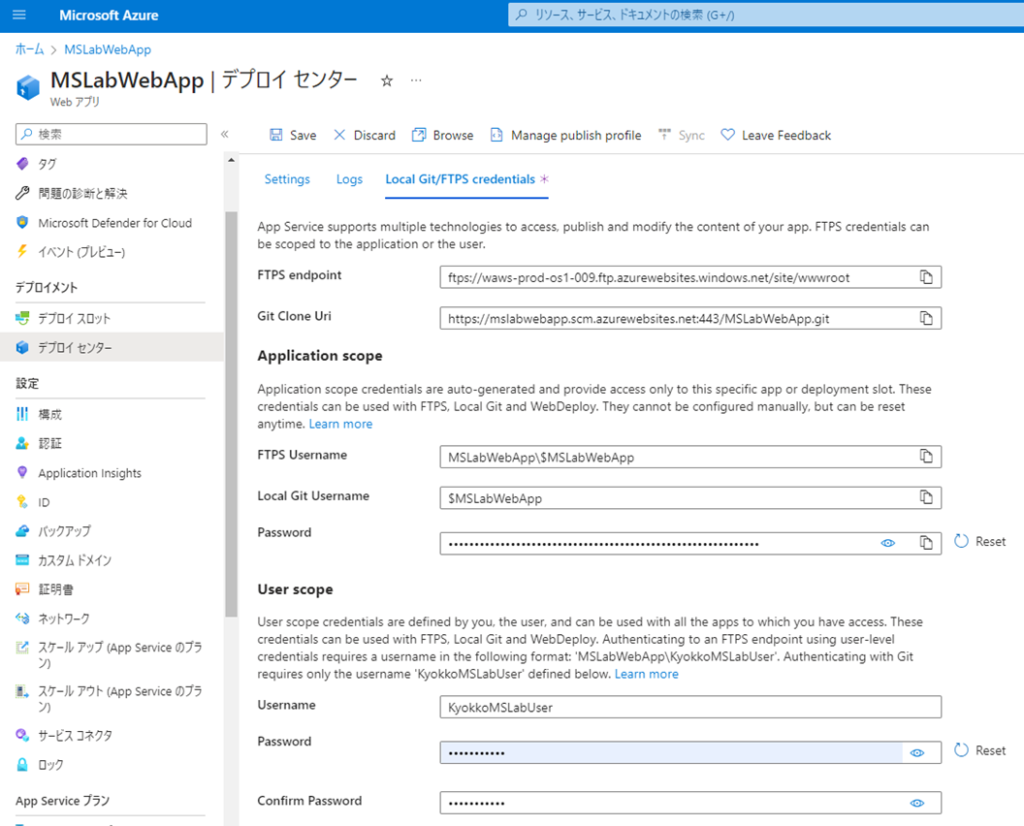
また、FTPS資格情報タブの名称が「ローカルGitまたはFTPSの資格情報」に変わります。
ここをクリックして設定を続けます。

9. 任意のユーザー名、パスワード、パスワードの確認をそれぞれ入力し、保存します。
ここで設定した内容はWebアプリのデプロイ時に使用します。
(ここでのユーザー名、パスワードの変更は可能です)

[7]Webアプリコードの取得、デプロイ
Webアプリサンプルコードを 取得し、上記で作成したWEb Appにデプロイします
https://github.com/Azure-Samples/web-apps-node-iot-hub-data-visualization
※サンプルコードは、温度と湿度のデータを縦軸にとってチャートを描画するように設定されています。今回は、センサーデバイスが判定した異常指標値を縦軸にチャートを描画するように改変しています。変更箇所は多岐にわたるため、説明は割愛します。
Git push の前に、Git config –global http.portBuffer 32M を実行しないと、pushエラーになる可能性があります。
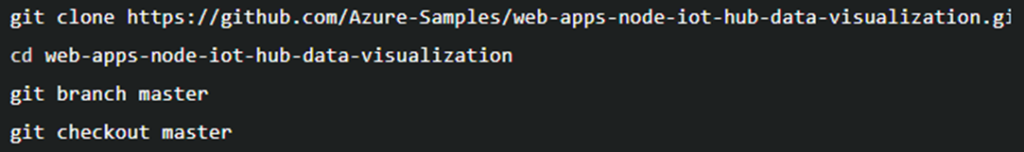
1.git cloneします

2.以下手順で、編集内容の反映、リモートリポジトリの追加、comittを行います。
git add .
git commit
git remote add webapp <Git clone URI> ※URIは、上記手順中のGitデプロイURIです。
git push webapp master:master
初回は、push時にusername / passwordが聞かれるので、入力してください
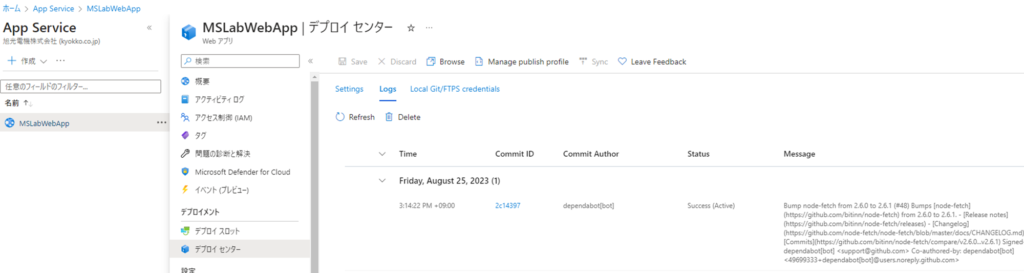
3.Webアプリのプッシュが正常にされたことを確認します
Azure Portalから作成したApp Serviceを選択し、左側のメニューから「デプロイセンター」を探してクリックします。「ログ」タブを選択し、Webアプリのプッシュが反映されているかを確認します。
正常にデプロイされると、StatusがSuccessになります。

4.左側のメニューで一番上の「概要」をクリックします。
「開始」ボタンをクリックし、Webアプリを開始してください。

5.Webへアクセスします
センサーデバイスおよびPico3を動作させ、振動異常になるようにファンに触れるなどすると、異常指標データがリアルタイムで描画されていく様子が確認できます。
横軸が時間、縦軸が正常・異常指標値を示します。